Een A/B-test kan bugs of fouten bevatten die je website of test verstoren. Daarom is het belangrijk om in je proces altijd een check-fase te hebben. In deze fase kun je controleren of je test functioneel werkt, of de events worden afgeschoten en hoe het eruit ziet in andere browsers.
1. Live preview
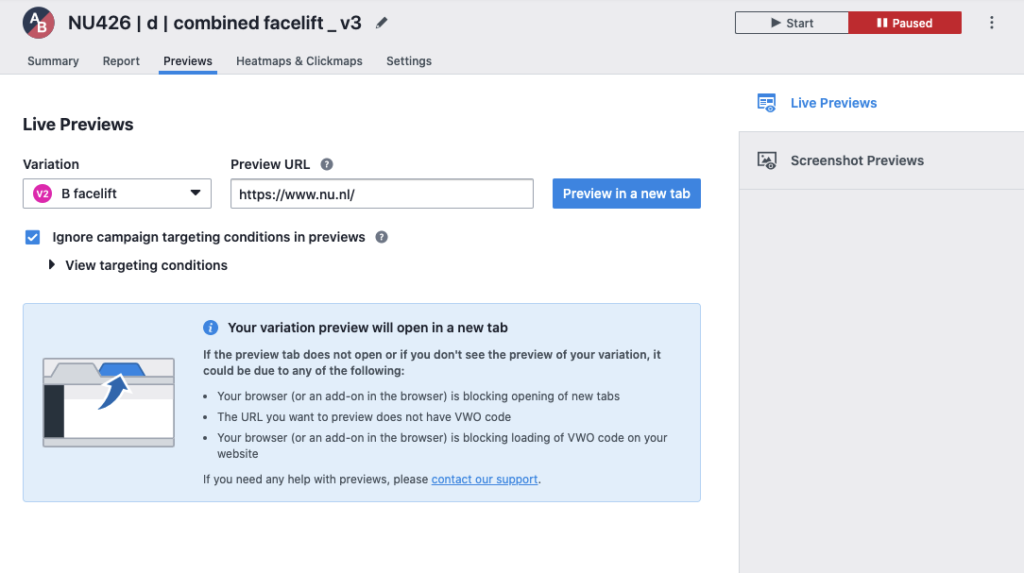
Veel tools, zoals VWO hieronder, hebben een Live Preview. Dan opent er een nieuw venster waarin je test wordt afgeschoten.

2. ‘Livezetten’ op je eigen IP-adres
Deze vorm heeft altijd mijn voorkeur. Omdat je de test dan ziet zoals deze zou zijn. Je kunt vaak ook meer checken, bijvoorbeeld navigeren naar andere pagina’s of meerdere browsers.
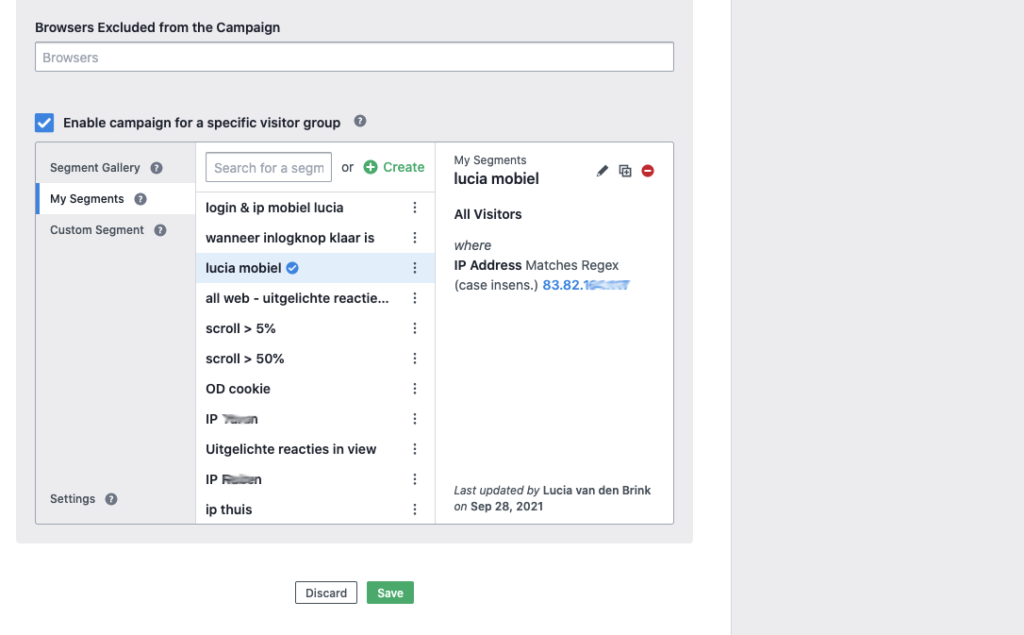
In VWO > Open de test > Settings > URL’s > More Options > Enable campaign for a specific visitor group.

Waar moet je op letten?
Allereerst kun je visueel zien of de test werkt. Verder besteed ik zelf altijd extra aandacht aan:
- Werkt de test op meerdere devices en browsers?
- Worden je events goed afgeschoten? Bijvoorbeeld de events die aangeven dat een bezoeker in de variant valt, of misschien heb je extra events op een click ingesteld.
- Wat gebeurt er als je van de pagina weg navigeert of als je de pagina opnieuw inlaad? Soms verdubbeld je test per ongeluk.
- Werkt de timing van je test? Soms kan de code niet worden ingeladen omdat het element dat je aanpast pas later op de pagina verschijnt. Een mogelijke oplossing is om een interval te bouwen in de code.
In sommige bedrijven wordt de QA-fase van A/B-test gewoon in het Scrum-proces. Dan test een ‘echte’ tester of de test goed werkt.
Hulp nodig bij het opzetten en livezetten van A/B-testen? 👇

✅ Of volg me op Linkedin om op de hoogte te blijven.

Pingback: De negen levens van een A/B-test – Interim CRO-specialist